About the organisation: Signzy is an AI-powered fintech company offering a digital onboarding solution for banks, NBFCs (Nonbank Financial Companies), and other financial institutions. I have been working with Signzy for the last 1.5 years (Aug 2020 - Mar 2022).
About the product : The product Generic onboarding is all in one solution from Signzy to create user onboarding and KYC applications powered by AI-backed APIs. As per our services, any bank who would want to create an onboarding (or KYC verification) application with us, would submit their requirements and developers code those applications for client. This would happen individually for each new application request.
Problems
-
This model was very time consuming for developers since each application was made from scratch.
-
Given the tight deadlines, little focus was given the UX when compared to the functionality.
-
The final UI experienced by any applicant was very monotonous since only Google material's components were being used with no branding.
-
The client's brand was not communicated to their new applicants.
-
Missing UX fundamentals
Stakeholders
-
Clients (banks and other NBFCs)
-
Clients' users (new applicants who intended to get onboarded with these clients)
-
My Role: Product designer
-
Team (Phase 1): Abhiraj Choudhary (Product designer), Akshat Anuj (Business analyst), Harshit Karia (PM), Chitrangada Patra (Senior PM)
-
Team (Phase 2): Dinesh K (Product design manager), Sanad (Product Designer), Sejal (Design intern, user tester)
-
Time: 5 + 6 (~11) months
-
Impact: Improved UX, setup application creation process, customised user journeys for ~10,000 daily applicants
Original designs
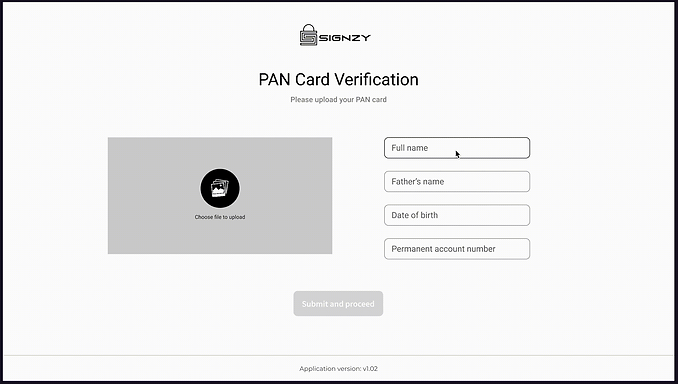
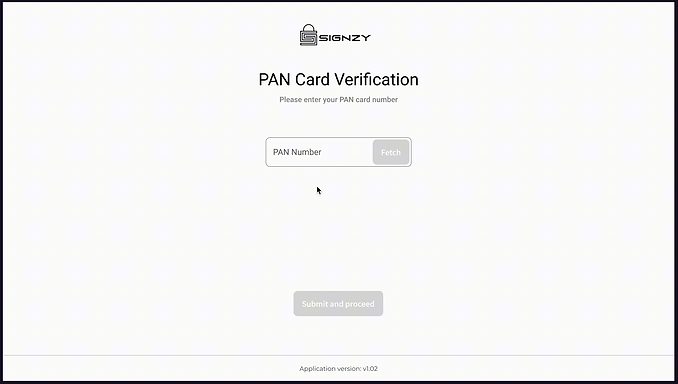
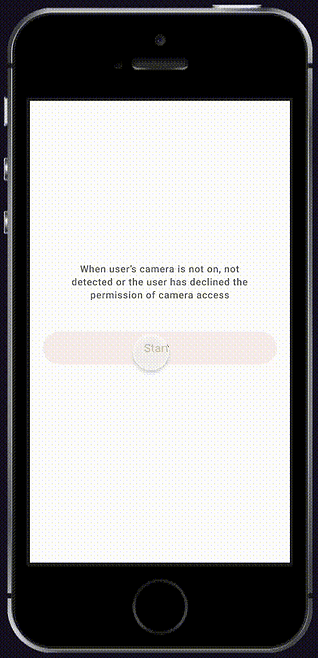
There are different ways a client might want to verify an applicant's details. These could be, document verification, OCR based information extraction, information matching against a government authorised database, video call based verification etc.Presenting a few pages for the below use cases.
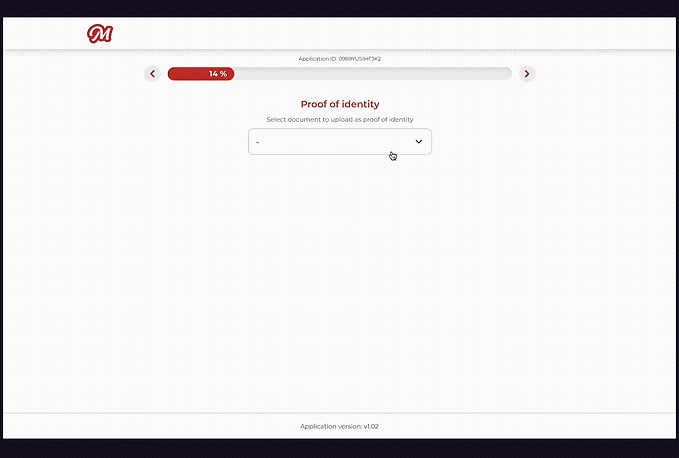
V1: OCR based information extraction from documents

V1: Information fetching from govt. authorised database

Solutions
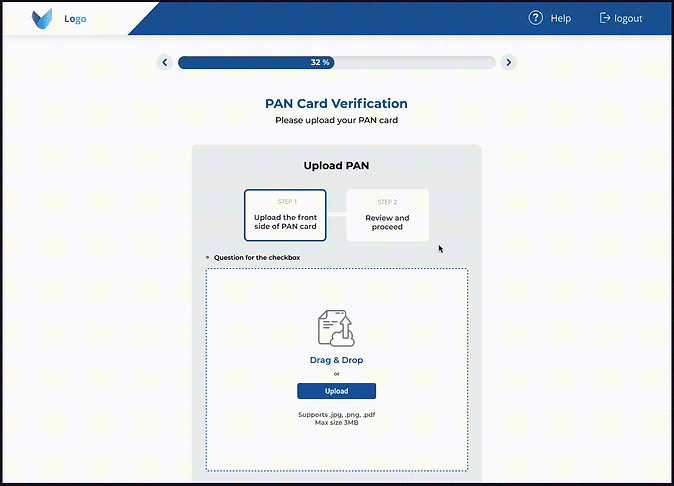
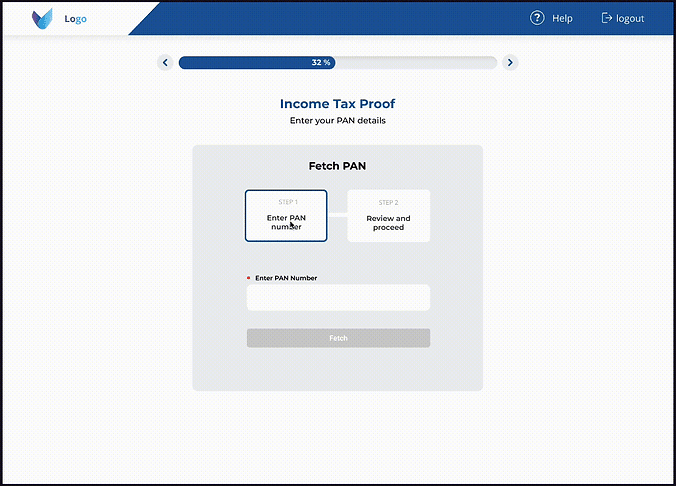
There are different ways a client might want to verify an applicant's details. These could be, document verification, OCR based information extraction, information matching against a government authorised database, video call based verification etc.Presenting a few pages for the below use cases.
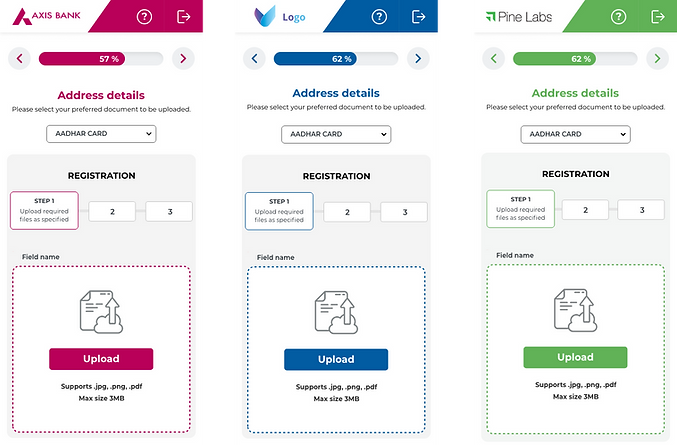
V2: OCR based information extraction from documents

V2: Information fetching from govt. authorised databases

V2: Mobile support with themes

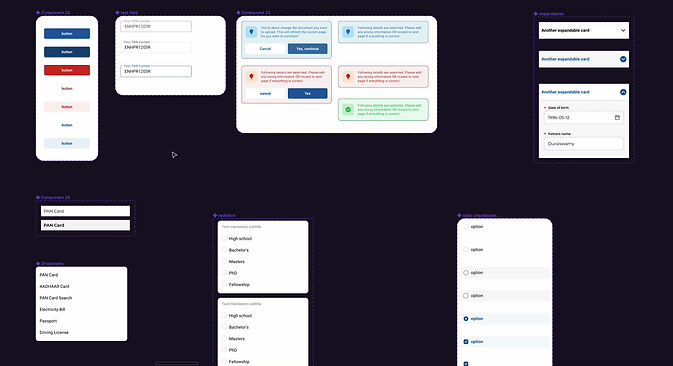
V2: Design system

Admin portal
An admin portal was created to create pages of an application and combining them together with rules and logics to create an onboarding application. The main purpose of this portal was to bring all API based modules together and allow easy application creation for internal Signzy users.
Positive results
-
Improved application completion rates by 12%
-
Client representatives issues regarding brand completion was addressed
-
Repeated clicks were reduced
-
Developer involvement has reduced significantly and with the plug-n-play modal, each journey can be configured by a trained "config engineer" in a no-code fashion
Negatives
-
Overall application completion time got increased.
-
Average time spent on a single page on task increased by 20%
-
Average number of (non-repeated) user clicks increased
-
Feedback from the clients regarding repeated pages, thus redundant pages, being showed
Phase 2
Feedback received
-
Repeated pages
-
Guided steppers were useful in some cases but were redundant in many
-
No micro-interactions
-
Mobile version too cluttered
-
Overall application completion time either remained same or even increased in a few cases
To our surprise, while a few thing got fixed, many flaws and problems were created as a result of the previous solutions provided. The reason behind that, in my opinion, is not enough user testing and design validation before sending the designs for development. However, the modular approach of making smaller repeatable application components in form of widgets worked great! Also, this time we focused on a mobile first approach and designed the mobile versions before the desktop ones.
Revised solutions
V3: OCR based information extraction

-
Mobile first approach
-
More white space and reduced multi colour combination for increased clarity.
-
Customisable brand themes
-
Micro-interactions for user's delight and make the experience more intuitive
-
No repetitive and review pages.

V3: Information fetching from govt. database

V3: QR Docs auto detection

Positive results (user testing)
-
One design intern helped us in conducting user testing and getting feedback before send the revised solutions to developers and the response was positive. It was qualitative in nature.
-
Users were experience faster application completion times.
-
Clients branding support was sustained.
-
Mobile version was more cleaner
At the time of writing this, the designs were still being developed but unfortunately, I have plans to leave the organisation for pursuing higher education. Which is why, I would not be able to collect the quantitative data during my tenure.
Thank you for your attention!
